或許你聽過或是沒聽過以下詞彙,「微前端」、「微應用」、「前端微服務」。這些都是相同的東西,後面的文章我都會用「微前端」來稱呼。
你可能聽過微服務,這是已經行之有年的軟體開發架構風格,可以讓單一應用程式有自己的開發、部署、執行的生命週期,透過網路通道來達到相互溝通的能力。微服務是一個很好的切分單位,可以更容易讓更大的團隊溝組織通協作開發。
那什麼是微前端呢?
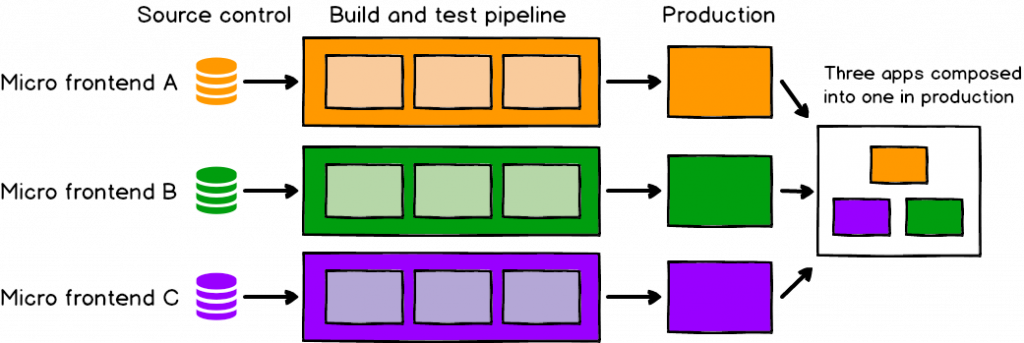
微前端就是把微服務的架構概念套來前端,將前端需要的模組分散在不同的服務上提供,而不是將所有資訊塞在同一個單體式架構中。所以可能在同一個前端應用程式中,有好幾個儲存庫與分出數各團隊一同開發與維護,並每個團隊都各自管理自己的部分,透過架構去組裝整個應用程式。每一個應用程式都可以被獨立開發獨立部署,應用耦合關係相對微弱,甚至可以在多個網站下使用來自同一個服務的功能元件。

會出現一種架構,代表背後就有一個要解決的問題。通常有以下幾種問題時,都可以考量導入微前端來解決當前架構問題。
剛開始我接手時,其實根本沒有成功建立任何的微前端,我是從頭建制這整個架構。而建構微前端的過程也是經歷許多坡折,但既然面對了就必須做好,作為公司想要推行的一項主軸技術,我就有責任把它處理好。
後面我會把這來龍去脈和心酸血淚逐條逐項分享,讓想嘗試這架構的你可以少走點彎路,其中也包含很多就算不是實作微前端也會遇到的前端基礎建設問題,讓我們各個擊破吧!

微前端(Micro Frontend)也是第一次聽到, 經由此篇解釋及示意圖,突然在腦中浮現這個曾使用的框架 Astro, 不知道這個框架 Astro Islands 是不是也是體現微前端的一種方式
Islands 主要只是用區塊來拆分模組,但微前端更多是把 Component 分散部署在不同的服務,已達到獨自更新獨自部署。當你打包還是整個 Repo 一起上版,那都還不算微前端。